Zoom and pan – amCharts 5 Documentation An XY chart can be zoomed and panned in a number of ways. This tutorial takes a closer look at all of them. Panning. An XY chart has two settings that can be used to enable panning: panX and panY. They're both are boolean values, with true meaning that chart can be panned by dragging it horizontally (panX) and/or vertically (panY).. let chart = root.container.children.push( … Series – amCharts 4 Documentation IMPORTANT If you are using a heat legend you will need to enable logarithmic scale for it individually. See "Heat Legend" article for more details.Pre-hiding series. Series on a chart can be toggled on and off either by Legend or via API functions hide() or show().. However, in some situations, you might want your chart to start with some of the series hidden.
AmChart | JavaScript Charts v. 3 | amCharts You can control values of these labels using properties like accessibleLabel of AmGraph. Note, not all screen readers support these tags. We tested this mostly with NVDA Screen reader. WAI-ARIA is now official W3 standard, so in future more readers will handle this well. We will be improving accessibility on our charts, so we would be glad to hear your feedback.

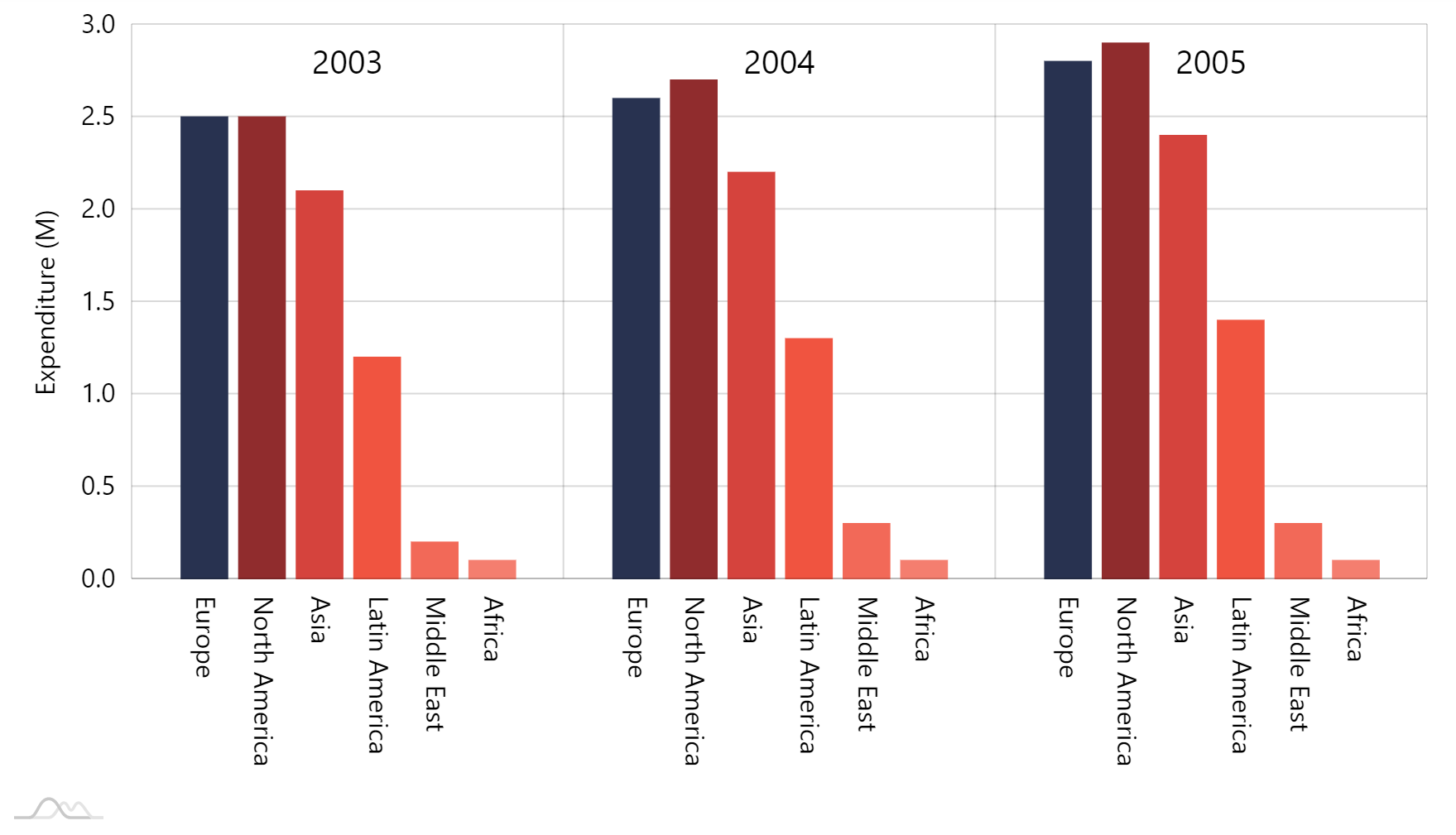
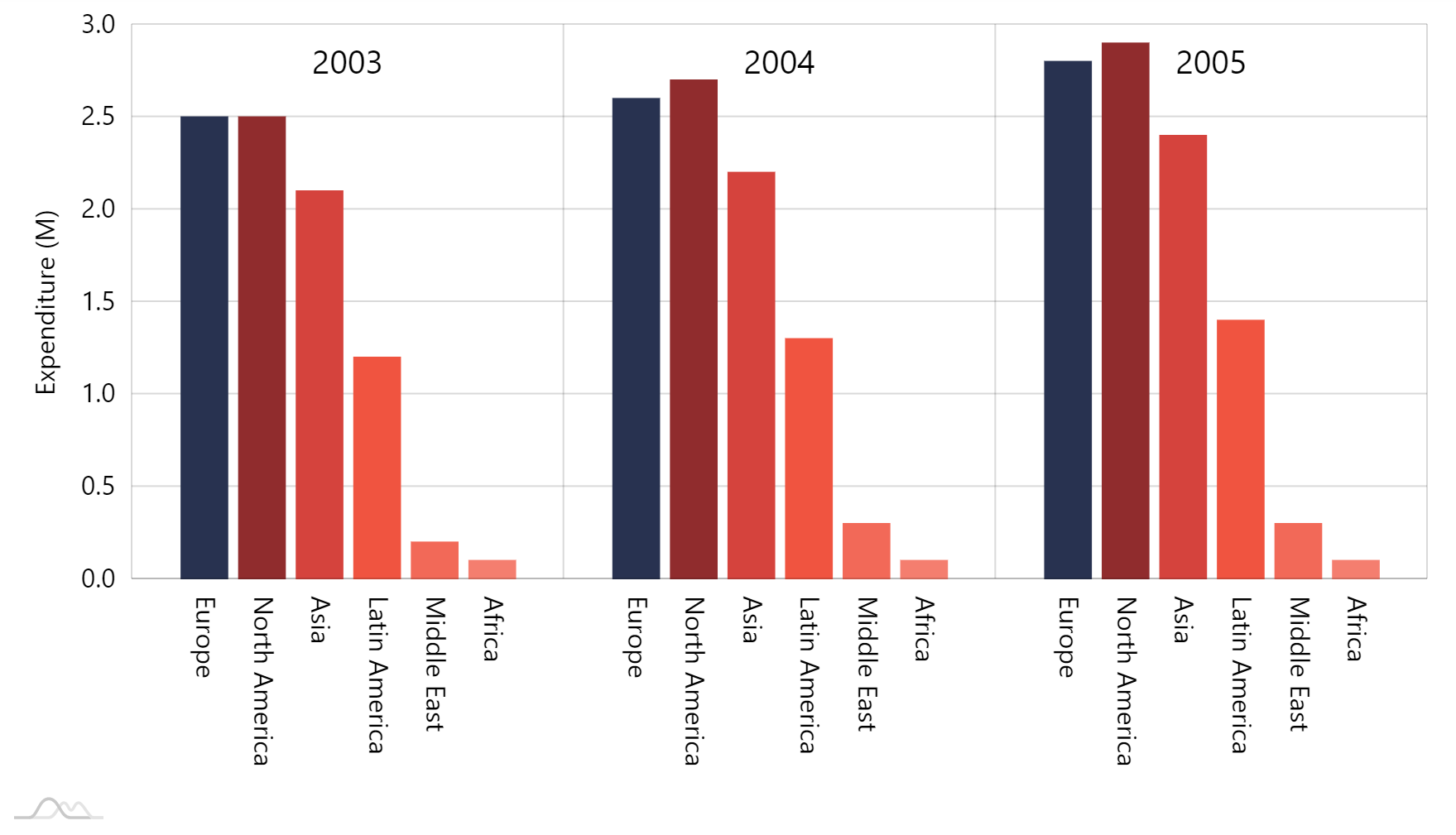
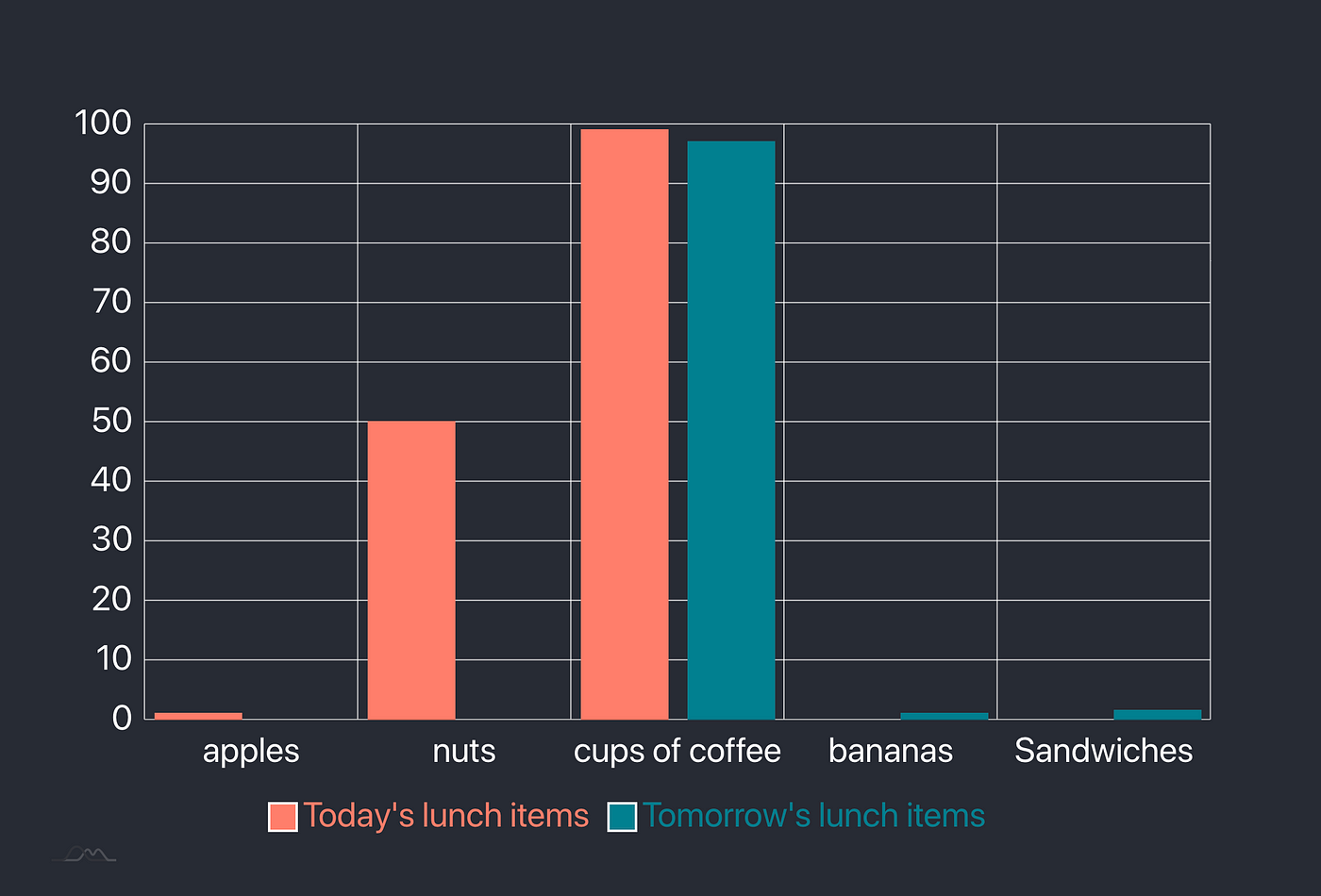
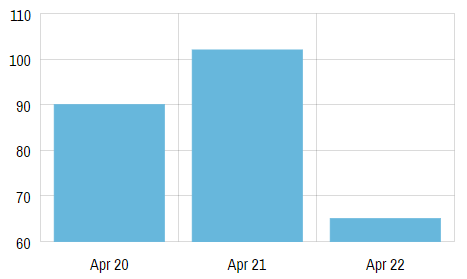
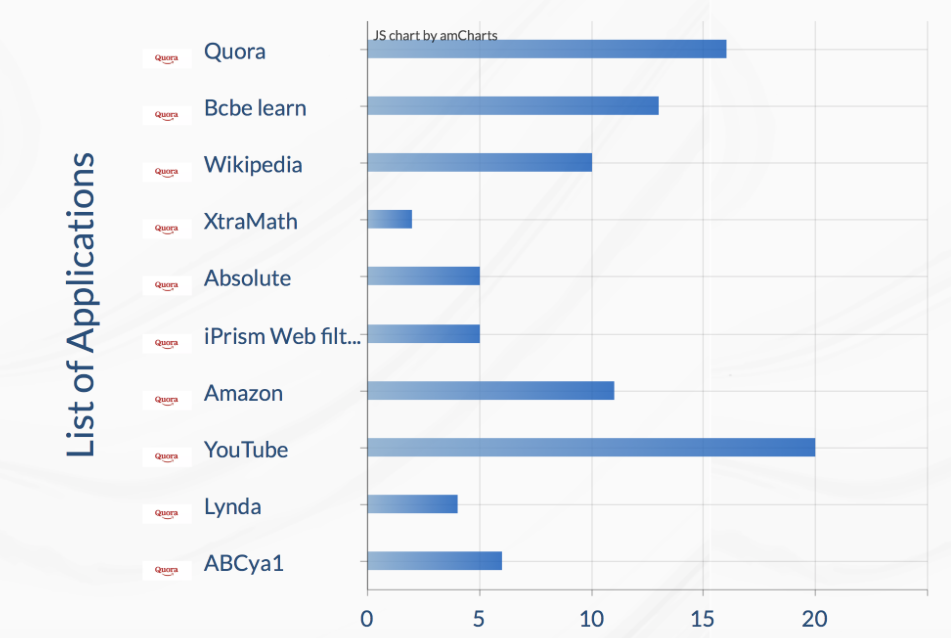
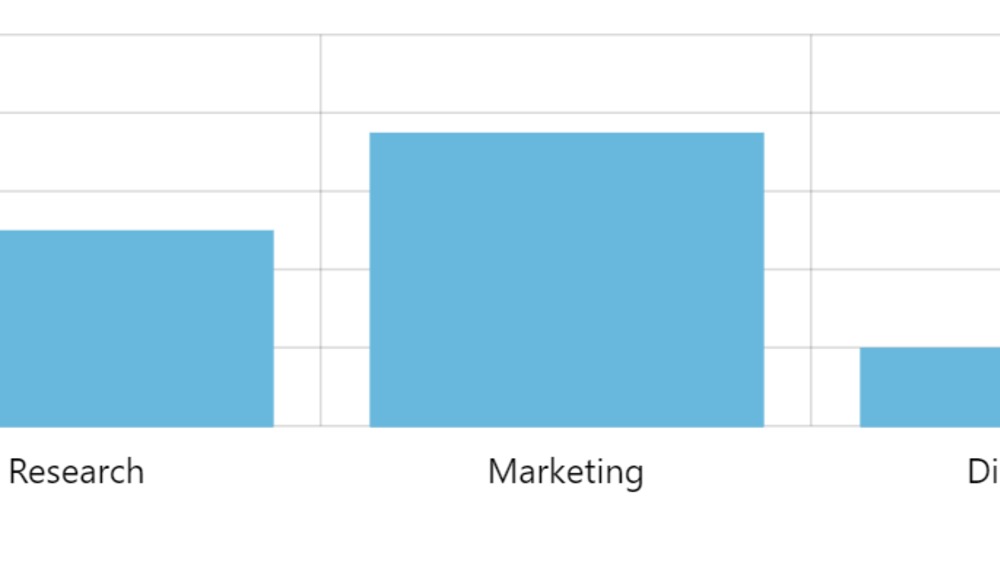
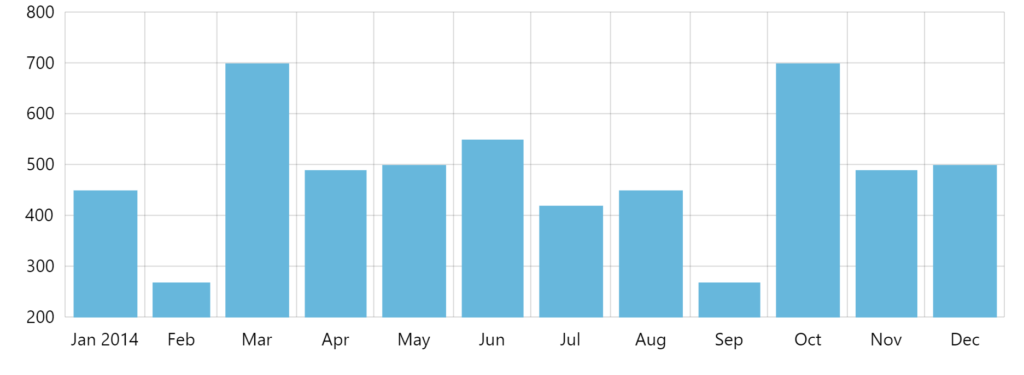
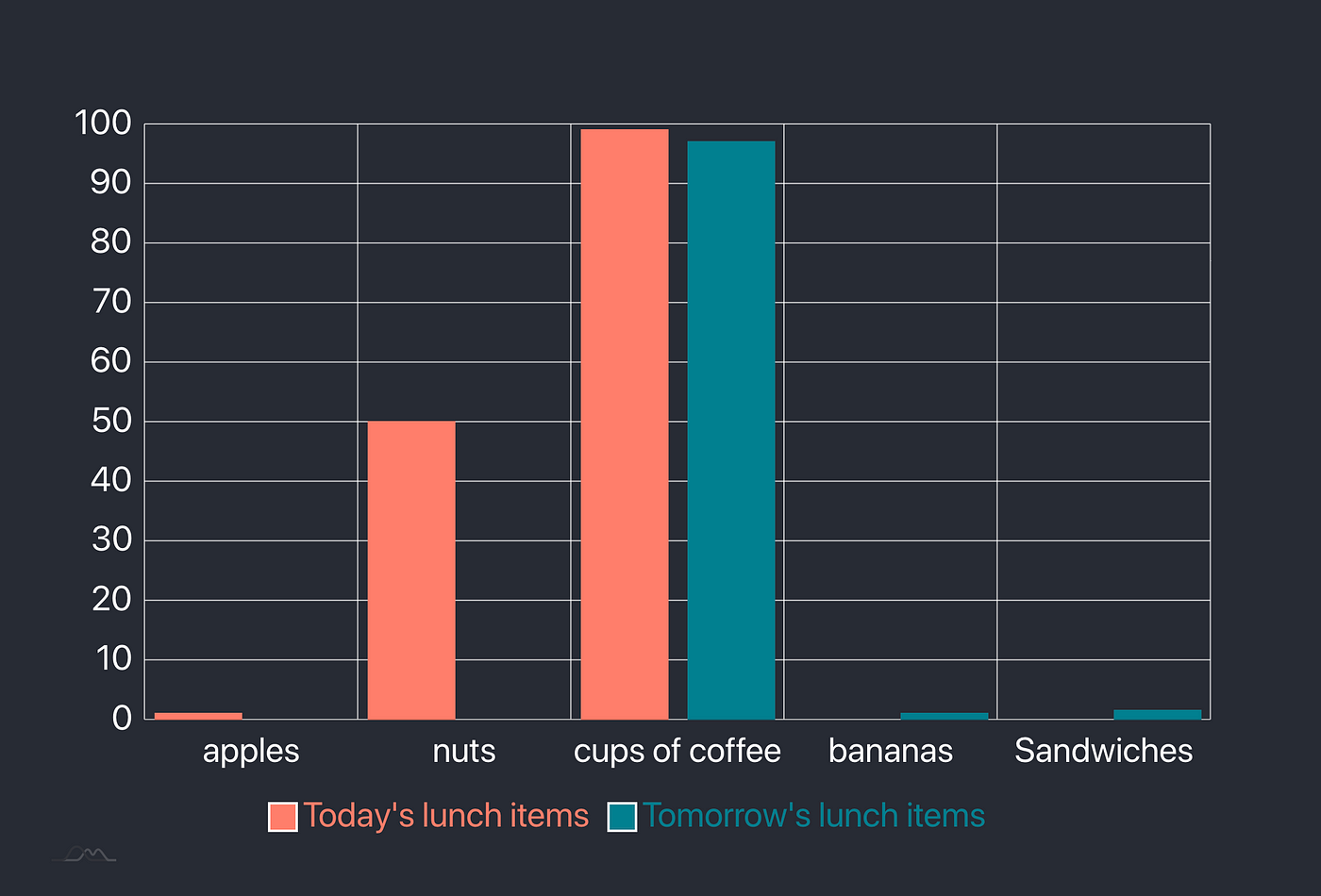
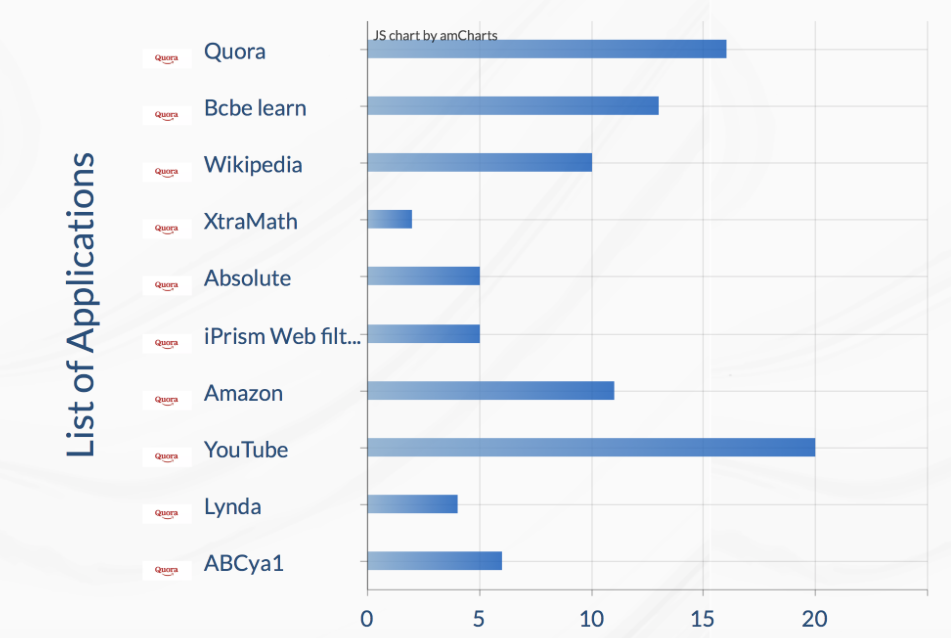
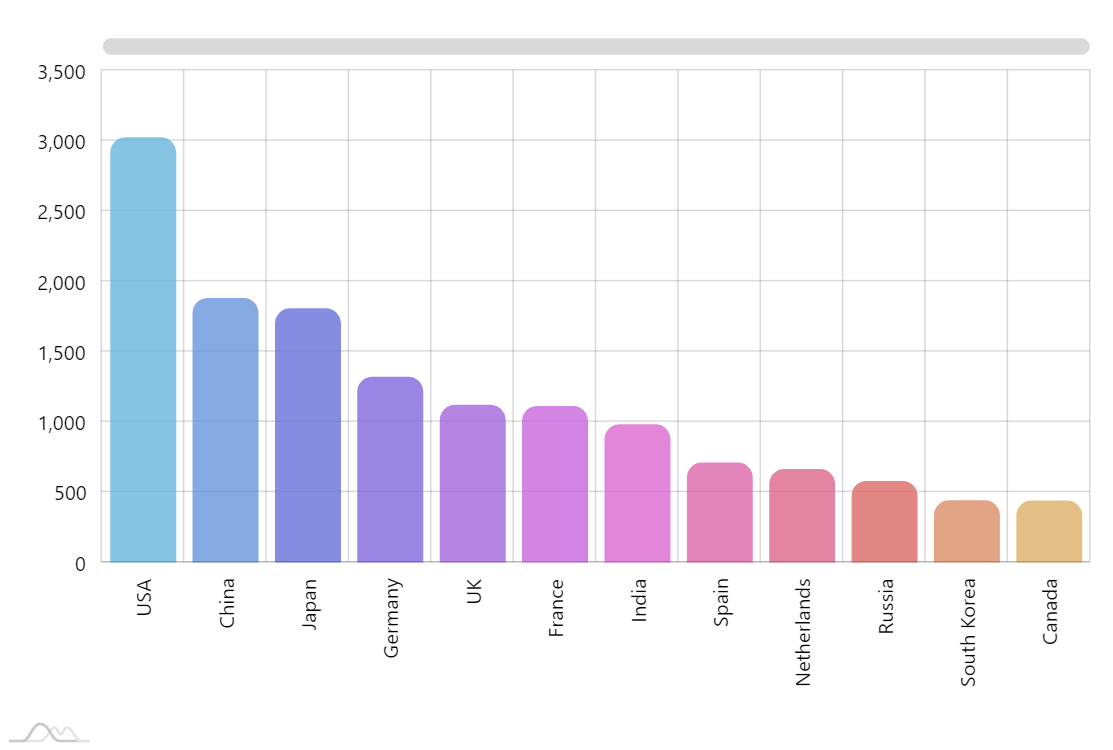
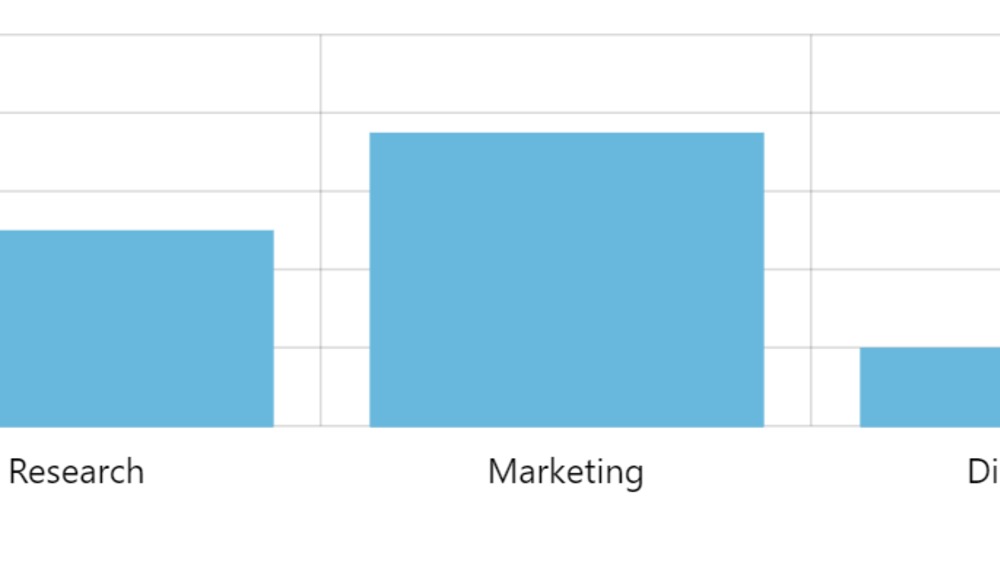
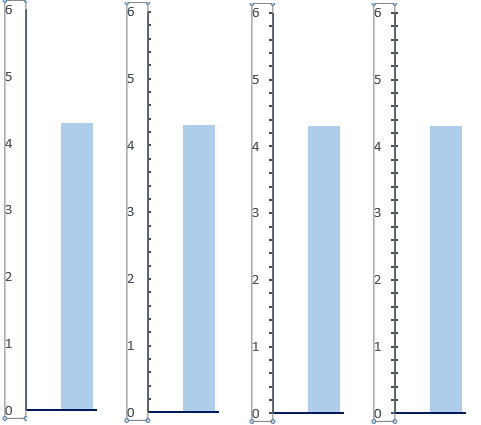
Amcharts categoryaxis show all labels

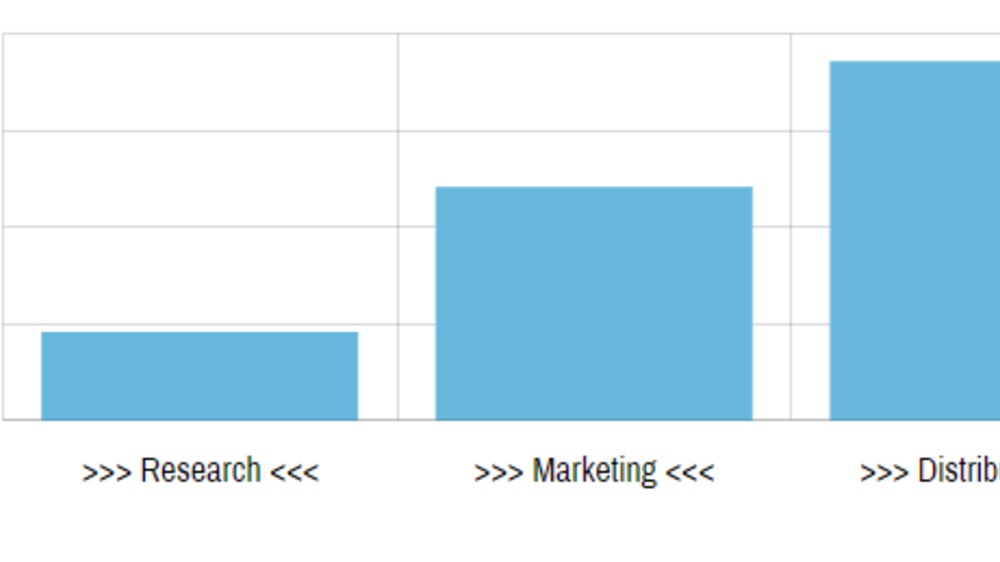
Column labels as categories – amCharts 4 Documentation

Axis Ranges – amCharts 4 Documentation

Grouping axis labels using ranges – amCharts 4 Documentation

How to Make Serial Chart With JSON Data Using amChart

Configuring Charts - CUBA Platform. Displaying Charts And Maps

amCharts 4: Using Adapters on CategoryAxis labels

Category axis doesnt show all labels · Issue #5 · amcharts ...

Configuring Charts :: Jmix Documentation

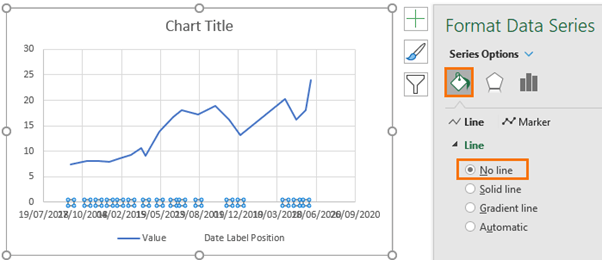
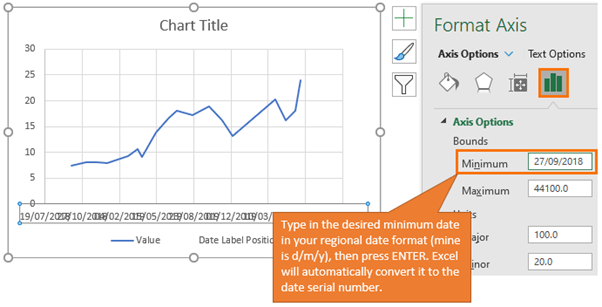
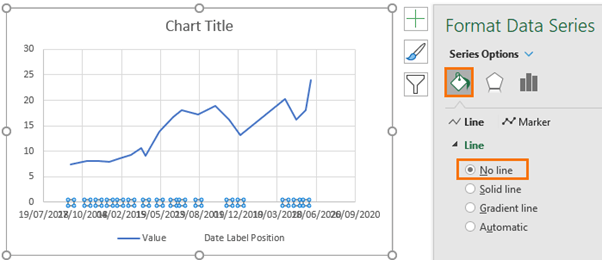
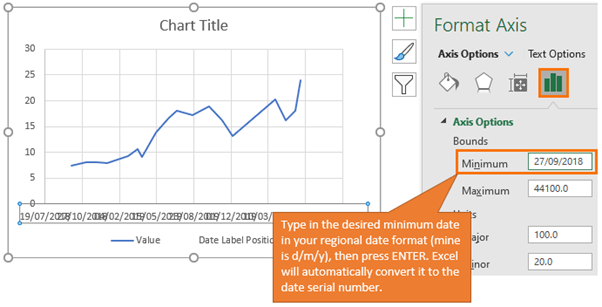
Label Specific Excel Chart Axis Dates • My Online Training Hub

Andre's Blog • Flash charting - not too flashy

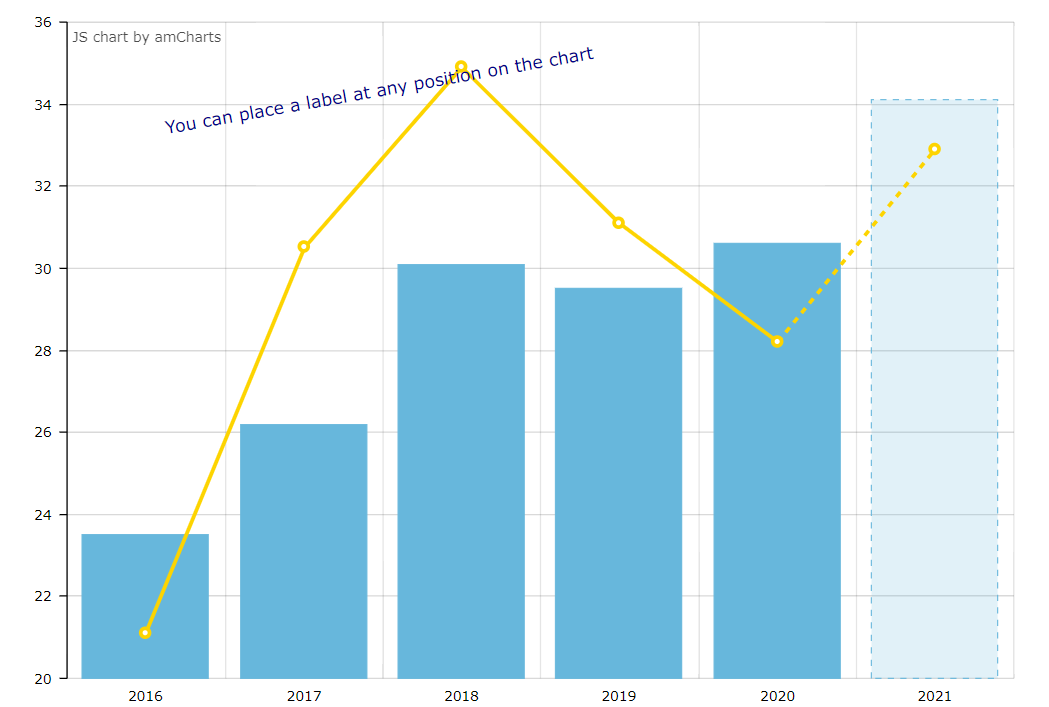
Positioning Axis Elements – amCharts 4 Documentation

How to Create Animated Charts in Excel – Automate Excel

Configuring Charts :: Jmix Documentation

Mango HTML & Javascript Web Interface (7/1/2015)

Data Visualization with React & amCharts | by Amal Amine | Medium

AngularJS 2.0 From The Beginning - PieCharts Using Angular2.0 ...

Chart style fixing - Dashboard - Node-RED Forum

amCharts 5: Maps v5.1.0

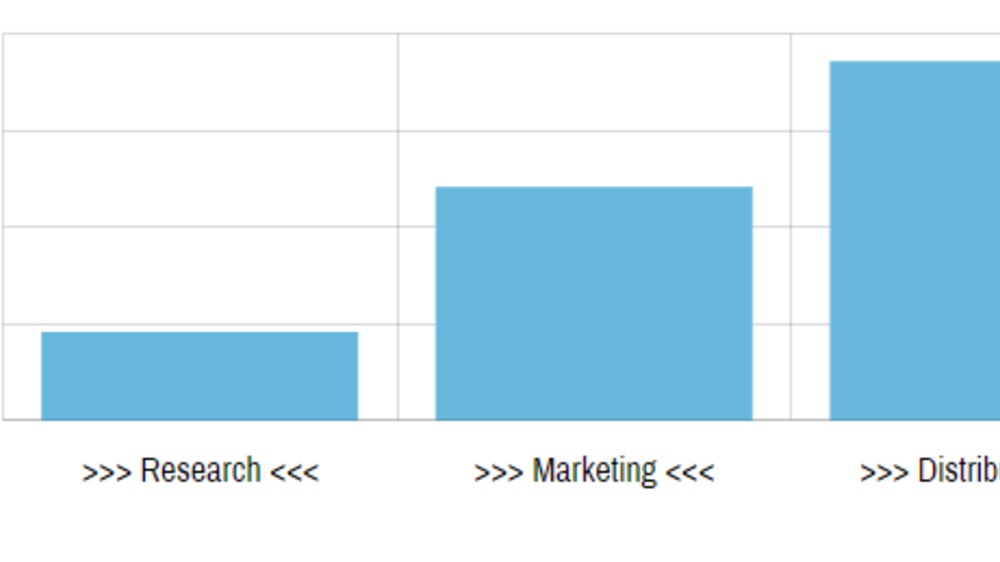
javascript - How to display categoryaxis label above the bar ...

Positioning Axis Elements – amCharts 4 Documentation

Axes – amCharts 4 Documentation

Dynamic Charts for use with Web Dashboards - OL® Learn

Creating visually attractive charts with AmCharts | by ...

Generate Charts in HTML using Amchart.js and Generate PDF ...

Bootstrap Snippet Animated Graph Chart using HTML CSS jQuery

amCharts Javascript Tutorial: Parsing dates and styling up ...

How to insert dataset in AmCharts StockChart via Rest Api ...

Configuring Charts - CUBA Platform. Displaying Charts And Maps

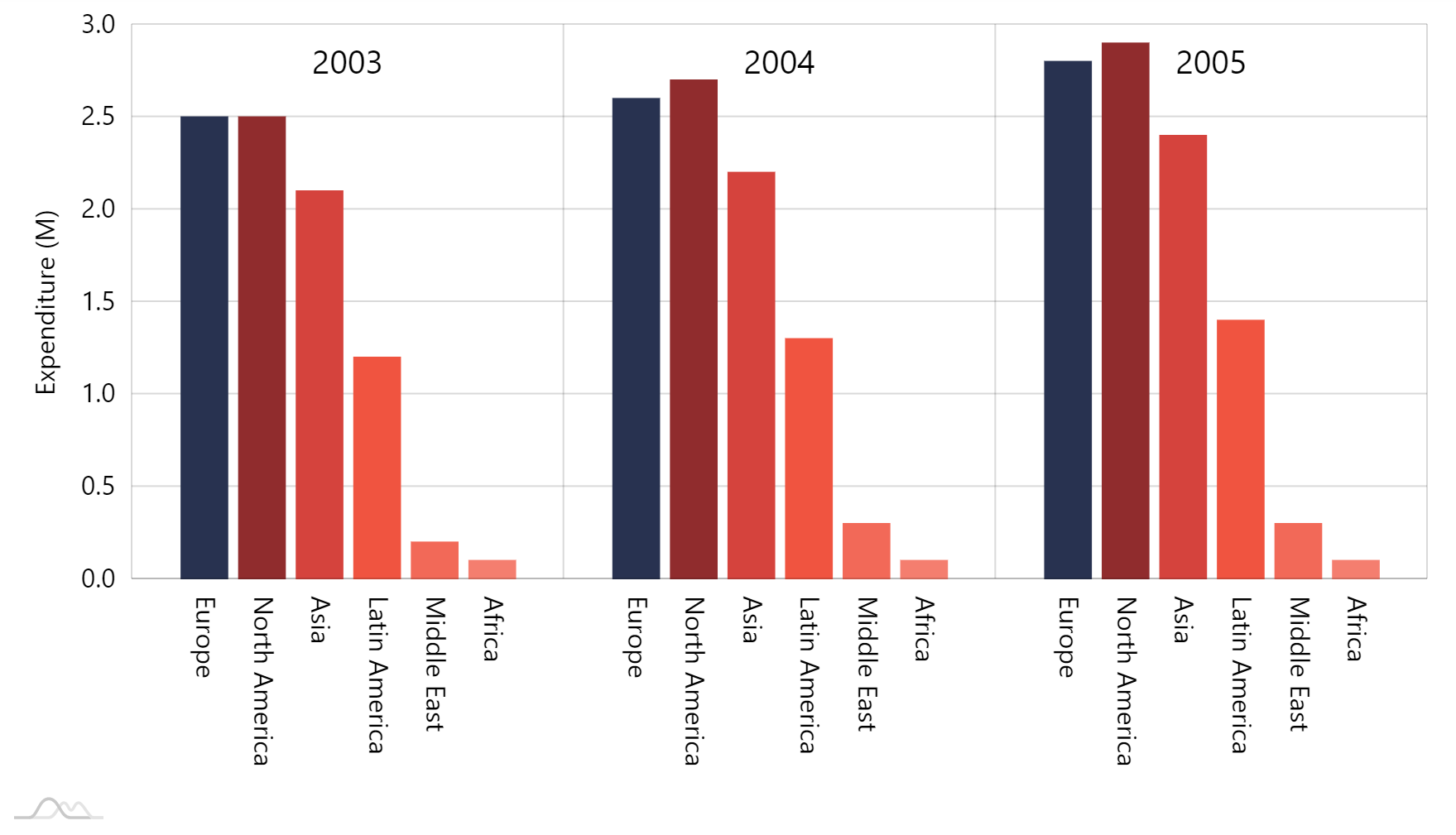
Column With Rotated Series - amCharts

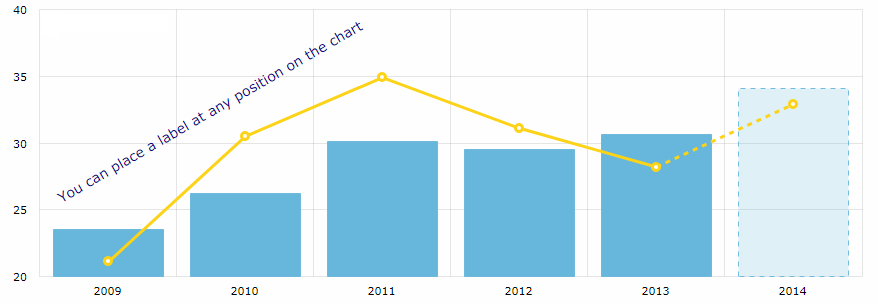
amCharts 4: Custom grid/labels using axis ranges
![amCharts plugin [Premium now Live] - Showcase - Bubble Forum](https://forum.bubble.io/uploads/default/original/2X/f/f415be9adde5396256b5d692bfac19fd40507aa7.jpg)
amCharts plugin [Premium now Live] - Showcase - Bubble Forum

charts

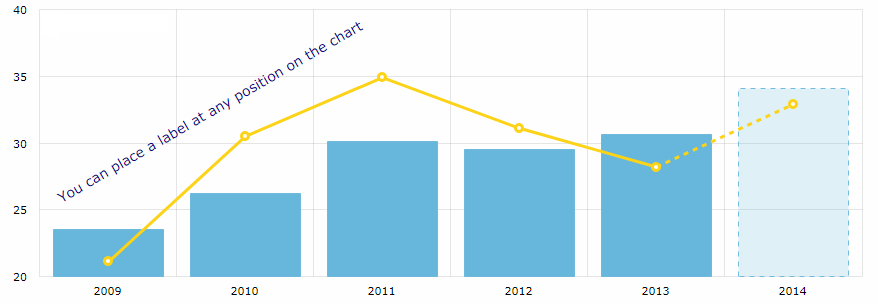
Display Customized Data Labels on Charts & Graphs

amCharts - LOGON Software Asia

WebDataRocks 1.3.1: Pivot with Django, Jupyter Notebook ...

Label Specific Excel Chart Axis Dates • My Online Training Hub

X Axis: Category vs. Value

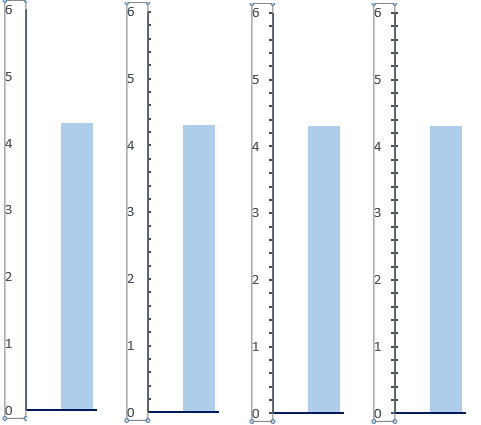
Tick Marks in PowerPoint 2013 for Windows

Bar chart category axis labels overlapping when their text is ...

How to Make an Area Chart in Excel - Displayr

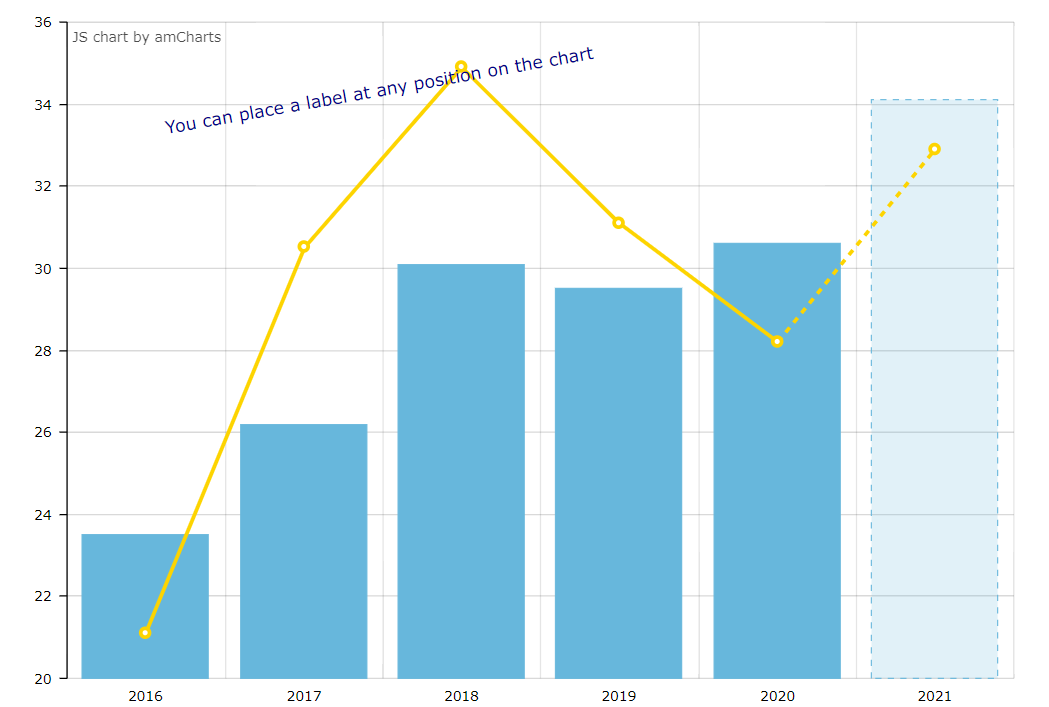
datalabels - amCharts

Best Javascript Chart Libraries for 2021 - Code Wall

How to Make an Area Chart in Excel - Displayr




























![amCharts plugin [Premium now Live] - Showcase - Bubble Forum](https://forum.bubble.io/uploads/default/original/2X/f/f415be9adde5396256b5d692bfac19fd40507aa7.jpg)











Post a Comment for "43 amcharts categoryaxis show all labels"