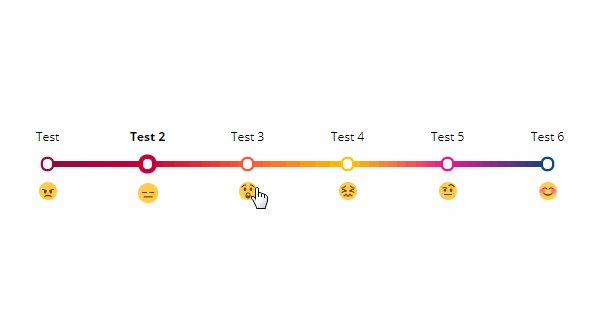
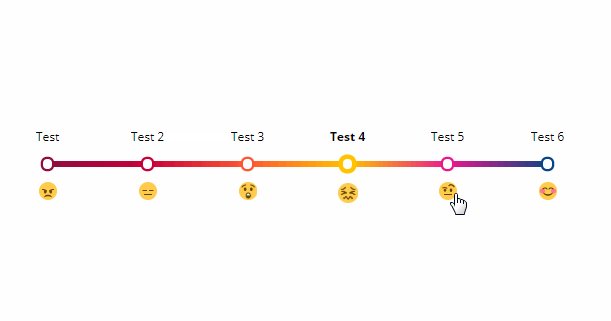
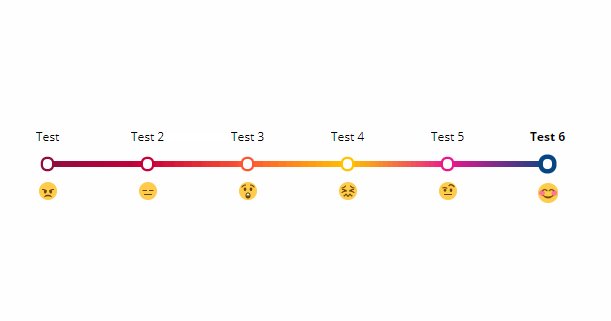
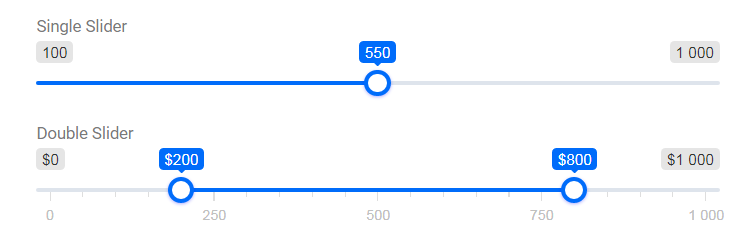
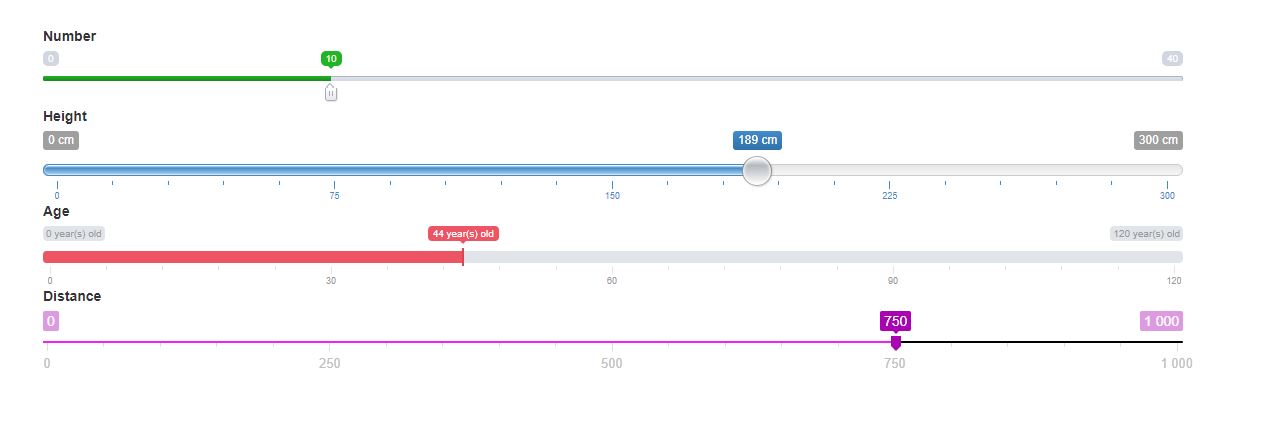
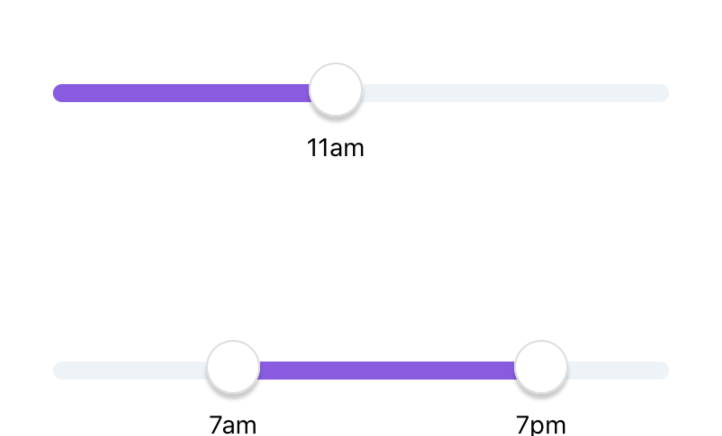
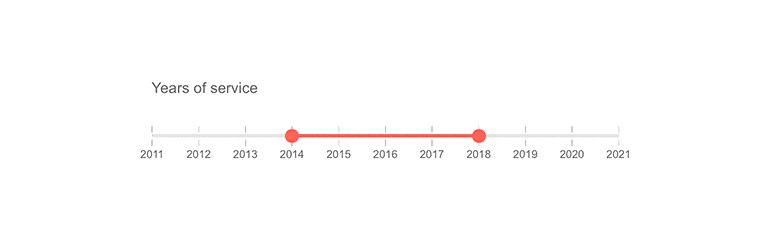
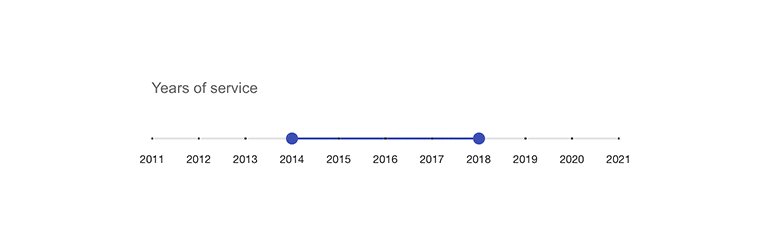
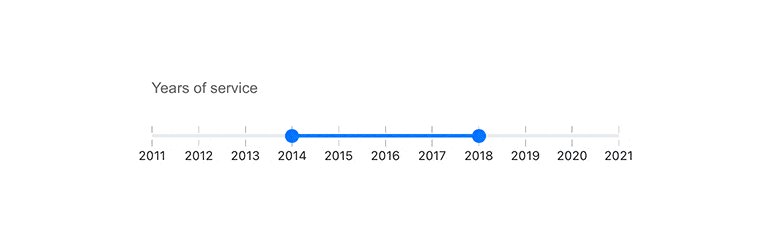
44 range slider with labels
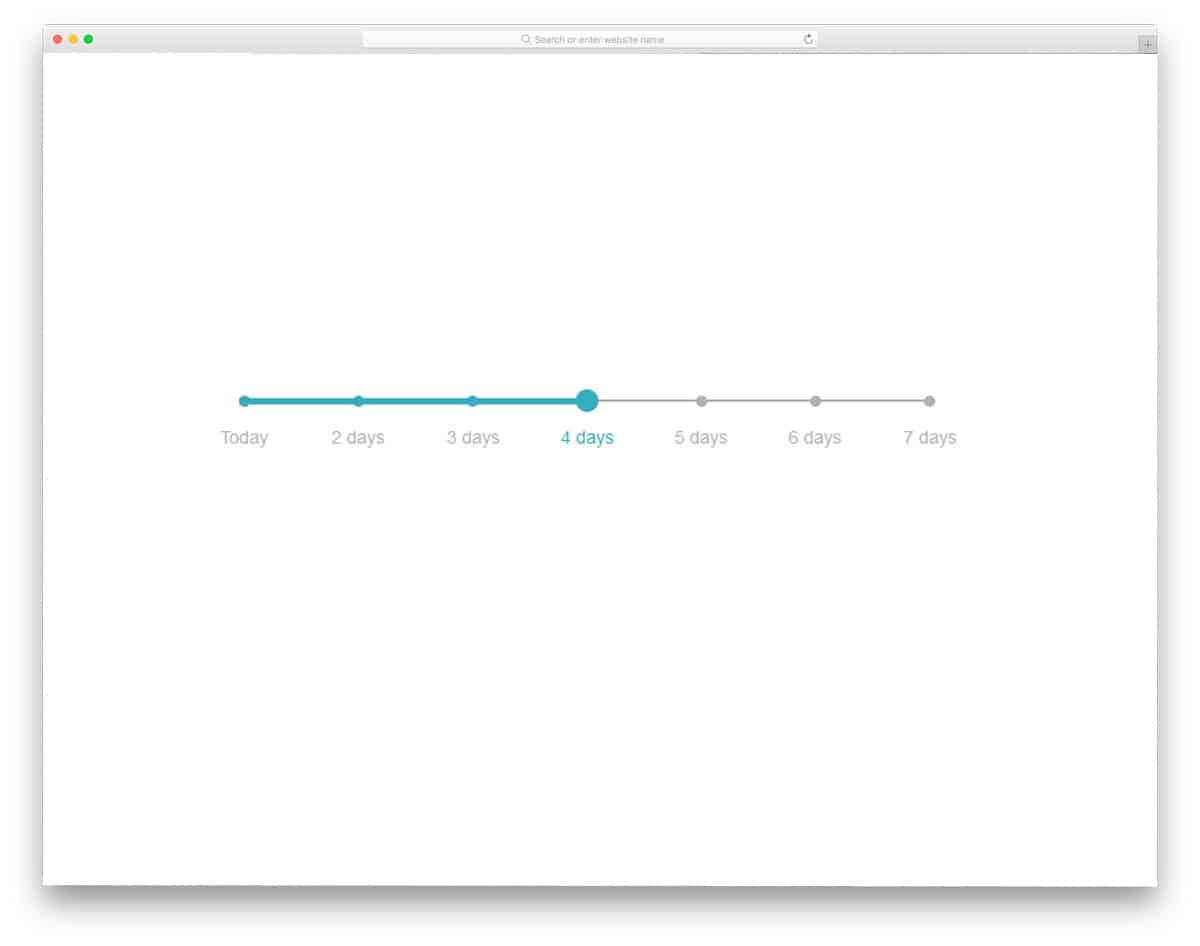
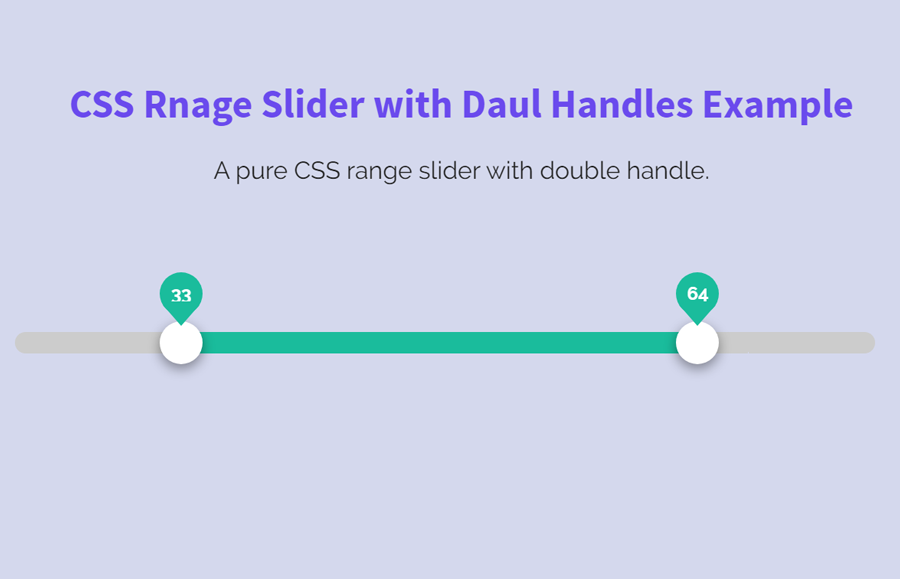
Designing for macOS - Platforms - Human Interface Guidelines ... In the typical use case, the viewing distance can range from about 1 to 3 feet. Inputs. People expect to enter data and control the interface using any combination of input modes, such as physical keyboards , pointing devices , game controllers , and voice . 37 Interactive Range Slider CSS Designs To Quickly Explore ... Mar 22, 2021 · With this HTML range slider with labels design as a base, you can create your own custom range slider. Since it is a concept model, the creator hasn’t used any transition effects or animation effects. Each point on the slider is properly denoted by a small dot, so the user can clearly understand the value.
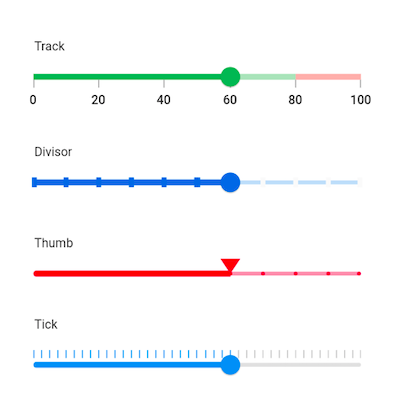
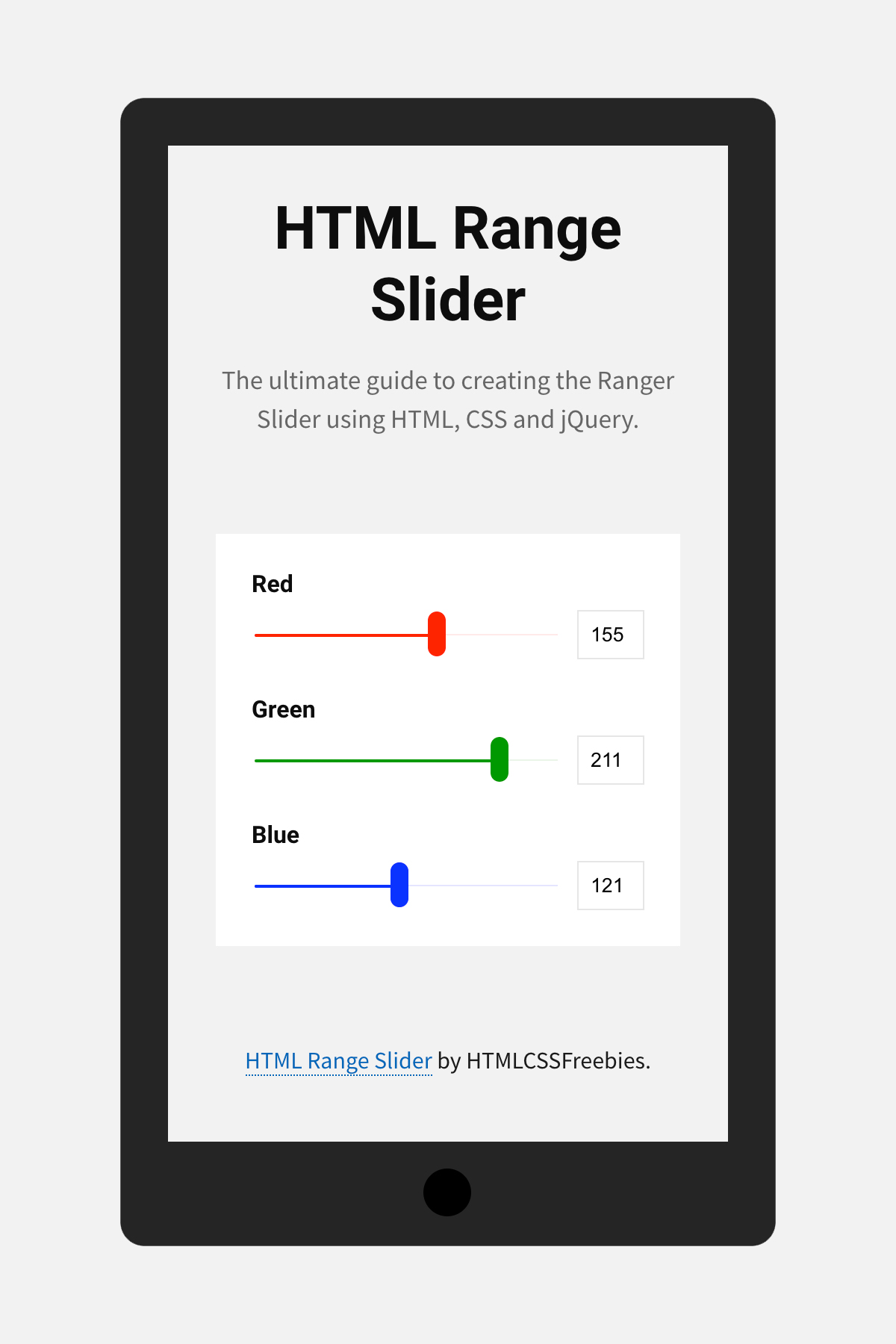
Range · Bootstrap v5.0 Create custom controls with .form-range. The track (the background) and thumb (the value) are both styled to appear the same across browsers. As only Firefox supports “filling” their track from the left or right of the thumb as a means to visually indicate progress, we do not currently support it.

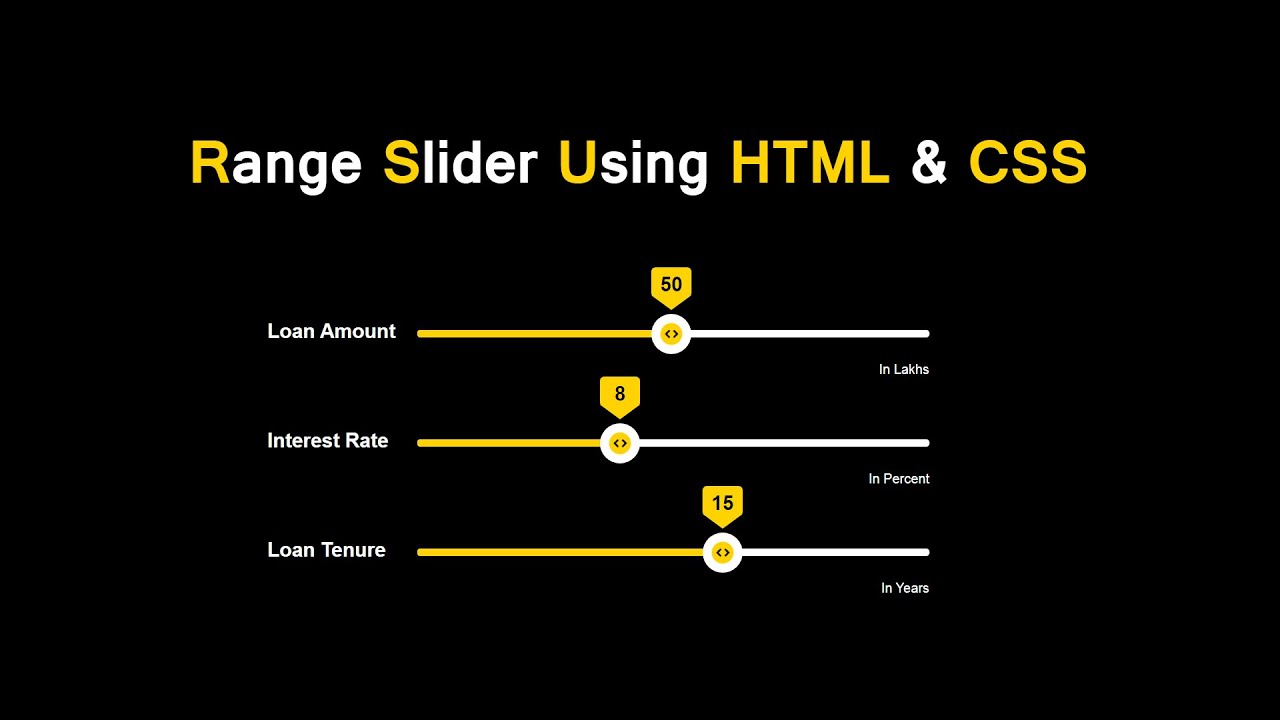
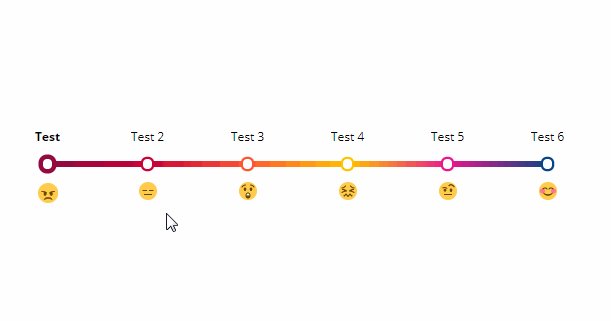
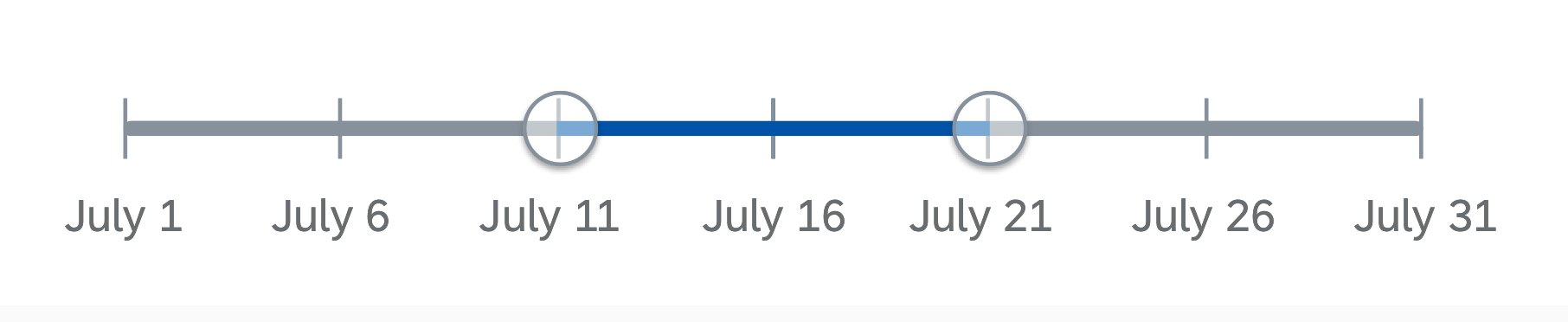
Range slider with labels
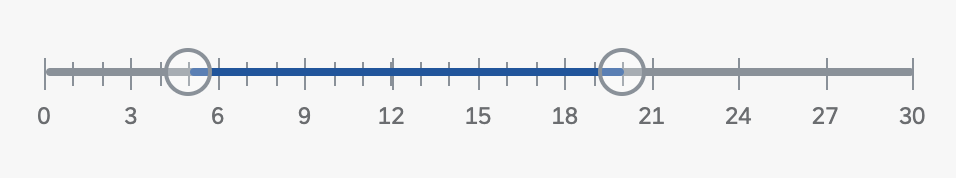
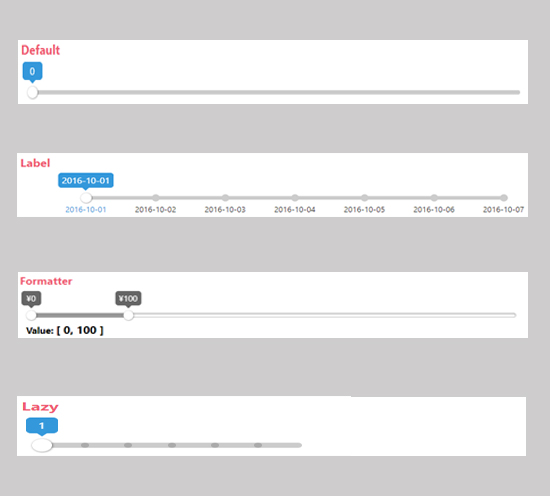
Vuetify — A Material Design Framework for Vue.js Oct 17, 2022 · You can add icons to the slider with the append-icon and prepend-icon props. With @click:append and @click:prepend you can trigger a callback function when click the icon. Media volume Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. Brady Labels: Printer Labels, Preprinted & Custom | BradyID.com Brady offers a full range of sleeve, wrap and self-laminating labels, as well as wire markers, that stand up to harsh industry conditions. Ideal for use in the datacomm industry, these sleeves, labels and markers are designed to provide clear and effective long-lasting identification.
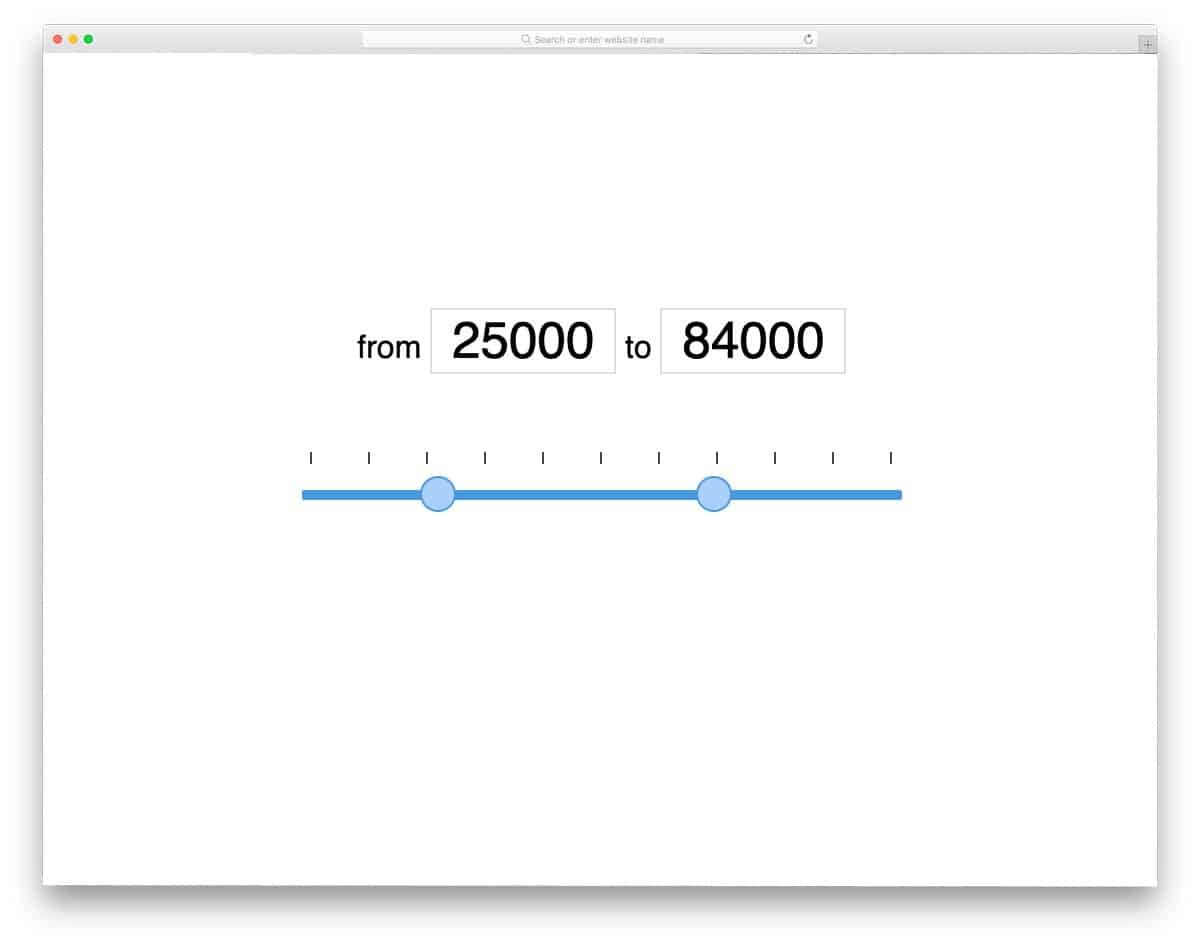
Range slider with labels. Accessible Rich Internet Applications (WAI-ARIA) 1.1 - W3 A structure that labels or summarizes the topic of its related section. select (abstract role) A form widget that allows the user to make selections from a set of choices. separator A divider that separates and distinguishes sections of content or groups of menuitems. slider A user input where the user selects a value from within a given range ... Brady Labels: Printer Labels, Preprinted & Custom | BradyID.com Brady offers a full range of sleeve, wrap and self-laminating labels, as well as wire markers, that stand up to harsh industry conditions. Ideal for use in the datacomm industry, these sleeves, labels and markers are designed to provide clear and effective long-lasting identification. Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. Vuetify — A Material Design Framework for Vue.js Oct 17, 2022 · You can add icons to the slider with the append-icon and prepend-icon props. With @click:append and @click:prepend you can trigger a callback function when click the icon. Media volume










































Post a Comment for "44 range slider with labels"