45 react pie chart with labels
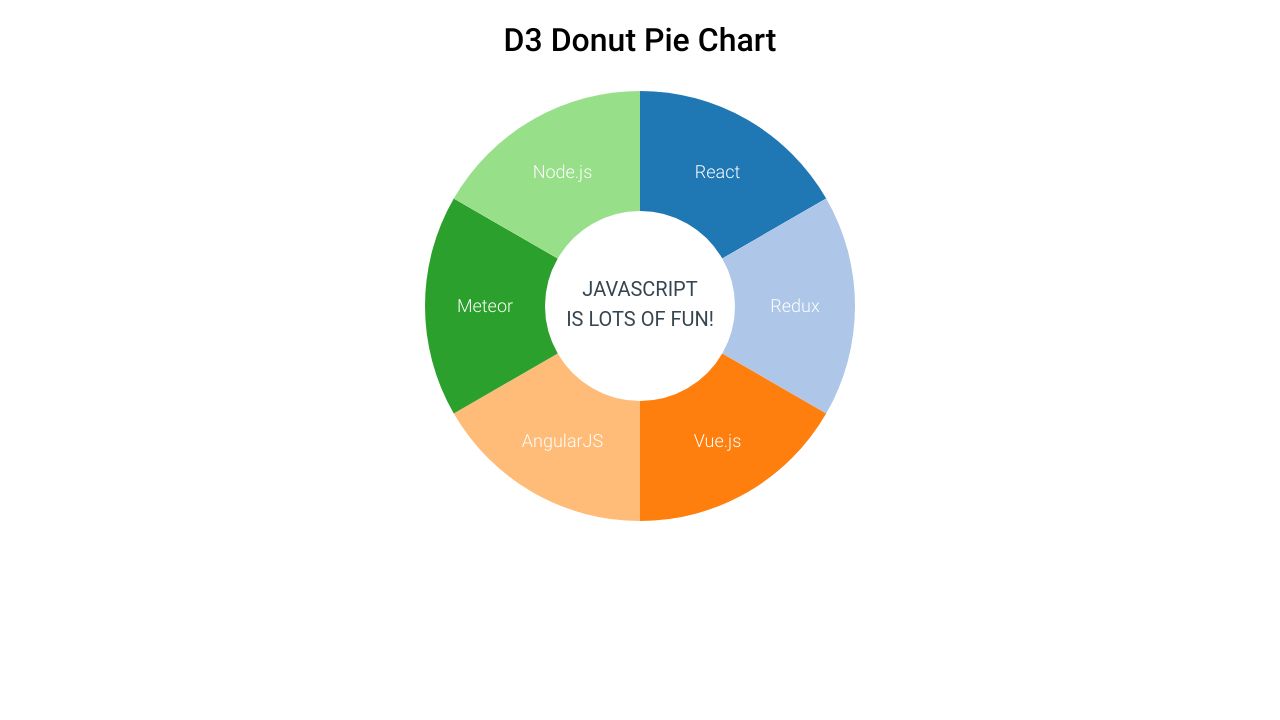
Custom Label in the Center - React Charts - DevExtreme - DevExpress To customize the doughnut's center, declare the SVG markup in the centerTemplate. This template accepts the PieChart instance. Use this instance to call ... Pie / Donut Chart Guide & Documentation – ApexCharts.js If you are using Vue/React, you need to pass labels in chartOptions. series: [44, 55, 41, 17, 15], chartOptions: { labels: ['Apple', 'Mango', 'Orange', 'Watermelon'] } Donut. Donut Charts are similar to pie charts whereby the center of the chart is left blank. The pie chart can be transformed into a donut chart by modifying a single property.
How to use Chart.js with React - Upmostly 1. Creating Line Chart with Chart.js. Create new folder components, Inside create a new file LineChart.js and add the following code to it: We start by importing Chart and Line from Chart.js and react-chartjs-2 respectively. All charts require labels to name each bar on the graph, and it takes data as props to display

React pie chart with labels
Charts: Pie with Custom Labels - DevExtreme - DevExpress Charts: Pie with Custom Labels. How to Show Data Labels Inside and Outside the Pie Chart in Chart JS Jan 25, 2022 ... To achieve this we will need some help from two difference chart js plugins. The first one is the chartjs-plugin-datalabels also know as the ... JesperLekland/react-native-svg-charts - GitHub Nov 01, 2017 · New for version 5.0. Each chart (and axes) component now accepts React children. Important note is that all children must be a react-native-svg component on order for it to be rendered by the chart. This API deprecates the old one with extras and decorators. Everything that should be rendered above or below the chart should now be supplied as a ...
React pie chart with labels. react-minimal-pie-chart - npm Apr 11, 2022 ... Lightweight but versatile SVG pie/donut charts for React. Latest version: 8.3.0, last published: 6 months ago. React Line Charts & Graphs | CanvasJS Line Chart is drawn by interconnecting all data points in data series using straight line segments. CanvasJS react chart component supports single / multi series line charts with linear, date-time, logarithmic and reversed axis. matplotlib - Python - Legend overlaps with the pie chart ... Apr 07, 2017 · Step 2: Making sure, a pie chart is needed. In many cases pie charts are not the best way to convey information. If the need for a pie chart is unambiguously determined, let's proceed to place the legend. Placing the legend. plt.legend() has two main arguments to determine the position of the legend. How to show labels above pie chart in chart.js - Stack Overflow Dec 19, 2021 ... you can checkout this plugin to display the labels outside pie chart in chartjs.
Richly Animated Pie Charts - React - Syncfusion Apr 10, 2022 ... The React Pie Chart's center moves relative to the plot area. Labels may jump around when there are many slices in the plot area and the ... toomuchdesign/react-minimal-pie-chart: Lightweight but ... - GitHub < 2kB gzipped · Versatile: Pie, Donut, Loading, Completion charts (see Demo) · Customizable chart labels and CSS animations · Written in Typescript · No ... How to display data with a doughnut and pie graph in React How to display data with a doughnut and pie graph in React · title : corresponds to the heading of your graph. · color : corresponds to the font color of the ... Tutorial on Labels & Index Labels in Chart | CanvasJS ... Overview – Labels & Index Labels in Chart. Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart.
React Pie Charts with Index / Data Labels placed Inside | CanvasJS React Pie Charts with Index / Data Labels placed Inside ... CanvasJS react component allows you to customize and change the look and functionality of the graph. React Charts: Pie and Doughnut Series - AG Grid Pie series are useful for illustrating the numerical proportion of data values. Download v6 of our React Charts now. React Pie Charts & Graphs | CanvasJS React Pie Charts & Graphs with Simple API. Also known as Circle Chart. Charts are Responsive, Interactive, support Animation, Image Exports, Events, etc. JesperLekland/react-native-svg-charts - GitHub Nov 01, 2017 · New for version 5.0. Each chart (and axes) component now accepts React children. Important note is that all children must be a react-native-svg component on order for it to be rendered by the chart. This API deprecates the old one with extras and decorators. Everything that should be rendered above or below the chart should now be supplied as a ...
How to Show Data Labels Inside and Outside the Pie Chart in Chart JS Jan 25, 2022 ... To achieve this we will need some help from two difference chart js plugins. The first one is the chartjs-plugin-datalabels also know as the ...
Charts: Pie with Custom Labels - DevExtreme - DevExpress Charts: Pie with Custom Labels.











































Post a Comment for "45 react pie chart with labels"