39 data visualization with d3 style d3 labels
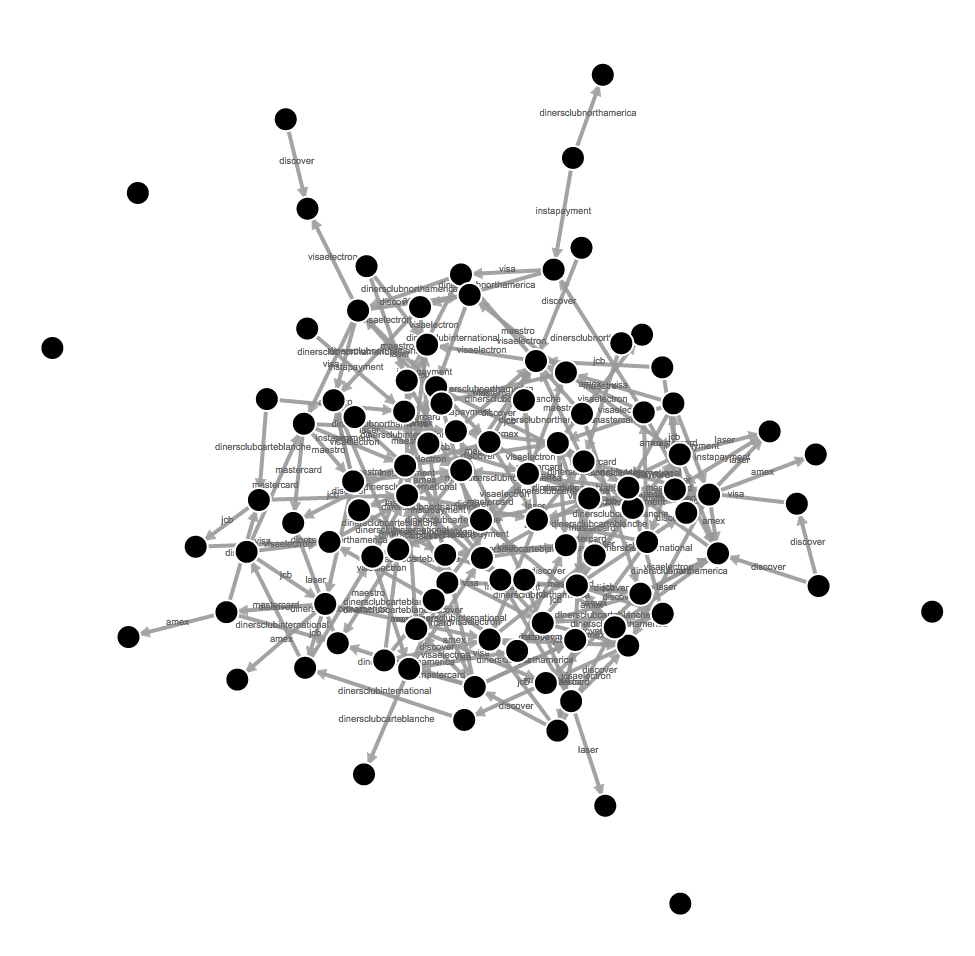
Customize your graph visualization with D3 & KeyLines Adding link labels with D3 With D3 you need to append a new text element to links, but you can't just append a g element to group line and text, the way we did with nodes. Link lines positioning require two points coordinates (x1,y1 and x2,y2) while groups have no coordinates at all and their positioning needs a translation in space. D3 Tutorial for Data Visualization | Tom Ordonez D3 Canvas Stop the server with Ctrl C. CDD or Console Driven Development It's a good idea to follow a Console Driven Development approach as you make changes to your files html, js, and css. When you interact with the visualization, you can see the result in the console and see if it works as expected.
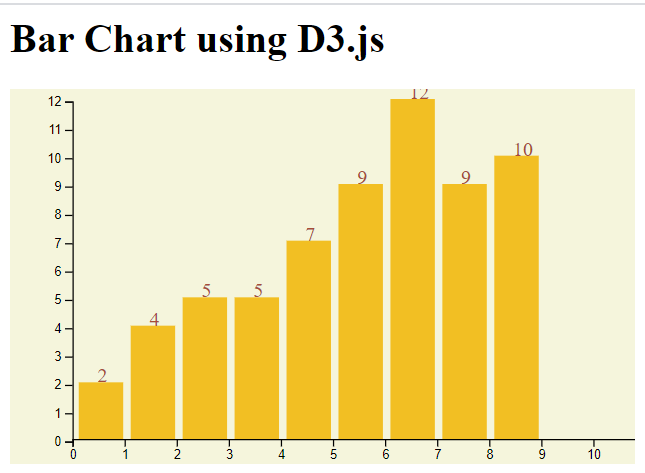
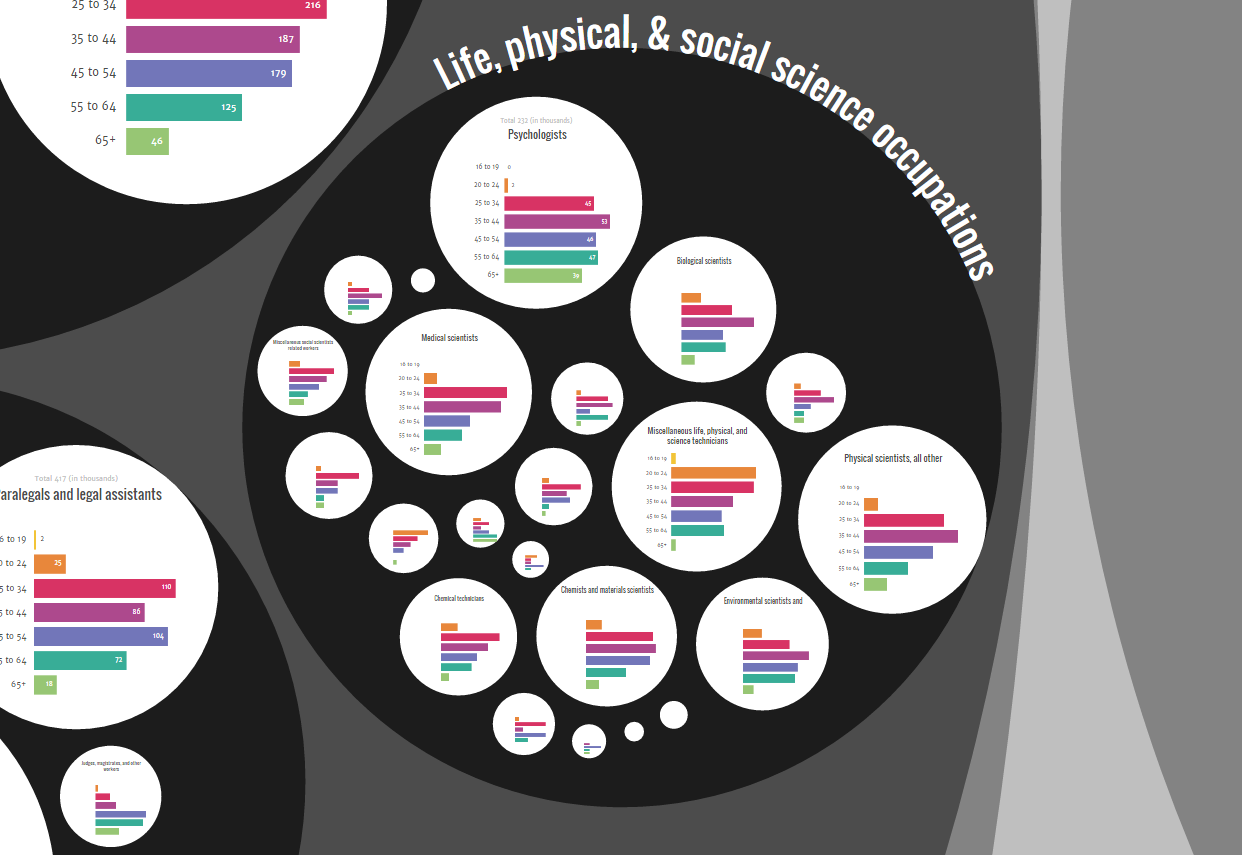
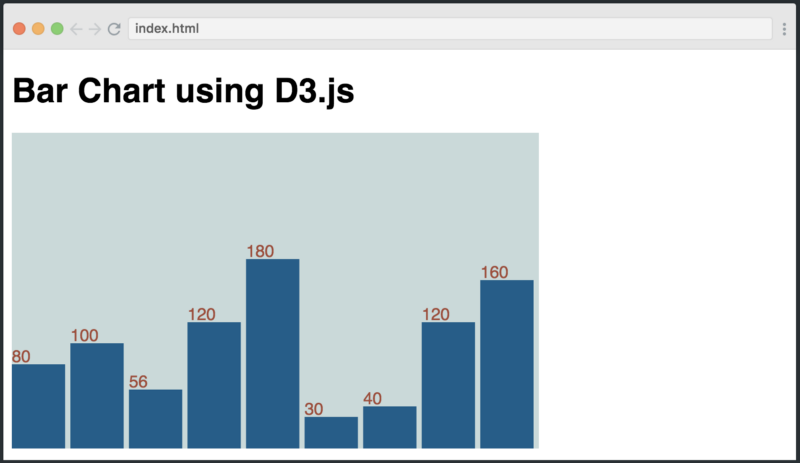
Initial Data Visualization Add Labels to D3 Elements D3 lets you label a graph element, such as a bar, using the SVG text element. Like the rect element, a text element needs to have x and y attributes, to place it on the SVG canvas. It also needs to access the data to display those values. D3 gives you a high level of control over how you label your bars.

Data visualization with d3 style d3 labels
› best-data-visualization15 Best Data Visualization Courses, Classes & Training 2022 Oct 07, 2022 · This course teaches how to build beautiful and interactive data visualizations (including spatial maps, tree diagrams, stack charts) with D3. Data Visualization: Best Practices By: Amy Balliett Duration: 1h 15m This class walks you through the ins and outs of creating accurate and compelling data visualizations with focus on best practices, not ... Creating Data Visualizations with D3 and ReactJS - Medium First, let's add the following style to our App.css We are then going to use D3 to do the following: Create D3 scales, which will allow us to easily map our data values to pixel values in... Why and when to use D3 for Data Visualization? - Medium D3 is data-focused, hence it becomes the apt and specialized tool for data visualizations. As D3 is a Javascript library, it can be easily used with any of the JS frameworks, say,...
Data visualization with d3 style d3 labels. Initial - freeCodeCamp Data Visualization with D3 Style D3 Labels D3 methods can add styles to the bar labels. The fill attribute sets the color of the text for a text node. The style () method sets CSS rules for other styles, such as font-family or font-size. Set the font-size of the text elements to 25px, and the color of the text to red. Run the Tests (Ctrl + Enter) Understanding D3-style JavaScript | Data Visualization with D3 ... - Packt D3 is designed and built using functional style JavaScript which might come as to seem unfamiliar or even alien to someone who is more comfortable with the proc. ... Data Visualization with D3.js Cookbook. Data Visualization with D3.js Cookbook; Credits. Credits; About the Author. About the Author; About the Reviewers. blog.logrocket.com › data-visualization-in-reactUsing D3.js with React: A complete guide - LogRocket Blog There are many tools available on the web, but D3.js has won the confidence of countless frontend developers, making it the de facto choice for data visualization in JavaScript. D3.js is lightning-fast and supports large datasets and dynamic behaviors, enabling you to foster user interaction using animations and other eye-catching features. Style D3 Labels - Data Visualization with D3 - Free Code Camp In this data visualization with D3 tutorial we style D3 labels. This video constitutes one part of many where I cover the FreeCodeCamp ( )...
blog.logrocket.com › data-visualization-angular-d3Data visualization in Angular using D3.js - LogRocket Blog Jul 30, 2020 · A D3 bar chart in Angular. Creating a pie chart. A pie chart is a good way to show the relative values of different data. In this case, you’ll use it to visualize the market share of different frontend frameworks based on GitHub stars. Data visualization with D3.js and Node.js - LogRocket Blog Data visualization is the practice of presenting large data sets and metrics into charts, graphs, and other visuals that allows for easy overview and analysis. Many tools allow you to visualize data at different levels, but in this article, we'll be exploring D3.js, a powerful JavaScript library that allows developers to create and present ... Understanding D3-style JavaScript | Data Visualization with D3 4.x ... Understanding D3-style JavaScript. D3 is designed and built using functional style JavaScript, which might come as a bit unfamiliar or even alien to someone who is more comfortable with the procedural or object-oriented JavaScript styles. This recipe is designed to cover some of the most fundamental concepts in functional JavaScript required to ... D3.js - Data-Driven Documents D3 does not introduce a new visual representation. Unlike Processing or Protovis, D3's vocabulary of graphical marks comes directly from web standards: HTML, SVG, and CSS. For example, you can create SVG elements using D3 and style them with external stylesheets. You can use composite filter effects, dashed strokes and clipping.
Getting Started with Data Visualization Using JavaScript and the D3 ... Step 1 — Create Files and Reference D3 Next we'll create our JavaScript file, which we'll name files we just created as well as the Step 2 — Setting Up the SVG in JavaScript We can now open the file with our text editor of choice: Next, we need to create the SVG element. This is where we will place all of our shapes. D3.js Data Visualization Tutorial - Shapes, Graph, Animation This tutorial explains how a data-driven open-source javascript library d3.js can be utilized in data visualization using HTML, Document Object Model (DOM), Cascading Style Sheets (CSS), Scalable Vector Graphics (SVG), Canvas, and javascript through a web browser. In the previous tutorial, we began with features, benefits, prerequisites for ... Graphical Data Visualization Using D3 - Towards Data Science Photo by Clay Banks on Unsplash. D3 is a Javascript-Based data visualization library that is used for creating interactive data visualization in the browser. It is based on HTML5 and CSS which makes the visualization even more dynamic and appealing. It supports both 2D and 3D visualizations. As it is a Javascript library we can use it on any ... Add Labels to D3 Elements - Data Visualization with D3 - YouTube In this data visualization with D3 tutorial we add labels to D3 elements. This video constitutes one part of many where I cover the FreeCodeCamp ( ...
D3: Responsive and Dynamic Visualizations for Data and Other Easy ... D3 is a JavaScript library for visualizing data with HTML, SVG, and CSS. d3js.org D3 provides a wide array of features, including external file parsing into JSON (.csv, .js, etc), HTML table generation from arrays, binding datasets (arrays) to DOM selections and dynamically rendering DOM elements.
Data visualization with Svelte and D3 - LogRocket Blog In the data visualization world, many folks now take a hybrid approach to the code they write. They use a UI library/framework such as React to handle state and DOM manipulation in a reactive, declarative coding style. Devs use D3 for the layout and design of the visualization, which follows an imperative coding style.
How To Use D3 With React - Data Visualization - Code Part Time Let us first create an empty React project. If node is installed, we can use the code - npx create-react-app followed by the app name we want to create. In this case, we will keep the app name as my-d3-app. npx create-react-app my-d3-app. Let's open the project folder generated in any code editor.
Data visualization with D3.js for beginners | by Uditha Maduranga ... Since we are now quite comfortable with the basic concepts of D3 we can go for the data visualization components which consists of various types of graphs, data tables and other visualizations. Scalable Vector Graphics (SVG) is a way to render graphical elements and images in the DOM. As SVG is vector-based, it's both lightweight and scalable.
Data Visualization with D3: Add Labels to D3 Elements Data Visualization with D3: Add Labels to D3 Elements November 14, 2019. D3 lets you label a graph element, such as a bar, using the SVG text element. ... D3 lets you label a graph element, such as a bar, using the SVG text element. Like the rect element, a text element needs to have x and y attributes, to place it on the SVG canvas. It also ...
Why and when to use D3 for Data Visualization? - Medium D3 is data-focused, hence it becomes the apt and specialized tool for data visualizations. As D3 is a Javascript library, it can be easily used with any of the JS frameworks, say,...
Creating Data Visualizations with D3 and ReactJS - Medium First, let's add the following style to our App.css We are then going to use D3 to do the following: Create D3 scales, which will allow us to easily map our data values to pixel values in...
› best-data-visualization15 Best Data Visualization Courses, Classes & Training 2022 Oct 07, 2022 · This course teaches how to build beautiful and interactive data visualizations (including spatial maps, tree diagrams, stack charts) with D3. Data Visualization: Best Practices By: Amy Balliett Duration: 1h 15m This class walks you through the ins and outs of creating accurate and compelling data visualizations with focus on best practices, not ...






















![D3 Tips and Tricks… by Malcolm Maclean [Leanpub PDF/iPad/Kindle]](https://d2sofvawe08yqg.cloudfront.net/d3-t-and-t-v7/s_hero2x?1624148708)




![D3 Tips and Tricks… by Malcolm Maclean [Leanpub PDF/iPad/Kindle]](https://d2sofvawe08yqg.cloudfront.net/d3-t-and-t-v6/s_hero2x?1620649715)









Post a Comment for "39 data visualization with d3 style d3 labels"